ไฮบริด แบตเตอรี่ ของพรีอุส 3rd Gen ประกอบด้วย แบตเตอรี่ชนิด NiMH จำนวนเซลล์ ทั้งหมด 168 เซลล์ ซึ่งแต่ละเซลล์มีแรงดัน 1.2V ต่ออนุกรมกันทั้งหมด จึงได้แรงดันออกมาที่ 201.6VDC มีการรวมเซลล์เป็นก้อน โดยในแต่ก้อนมีก้อนละ 6 เซลล์ ซึ่งก็คือก้อนละ 7.2V จำนวน 28 ก้อน ควบคุมการทำงานด้วย BMS 14S ที่ละ 2 ก้อนคือ ที่ 14.4V
- คุณอยู่ที่:
- บทความ
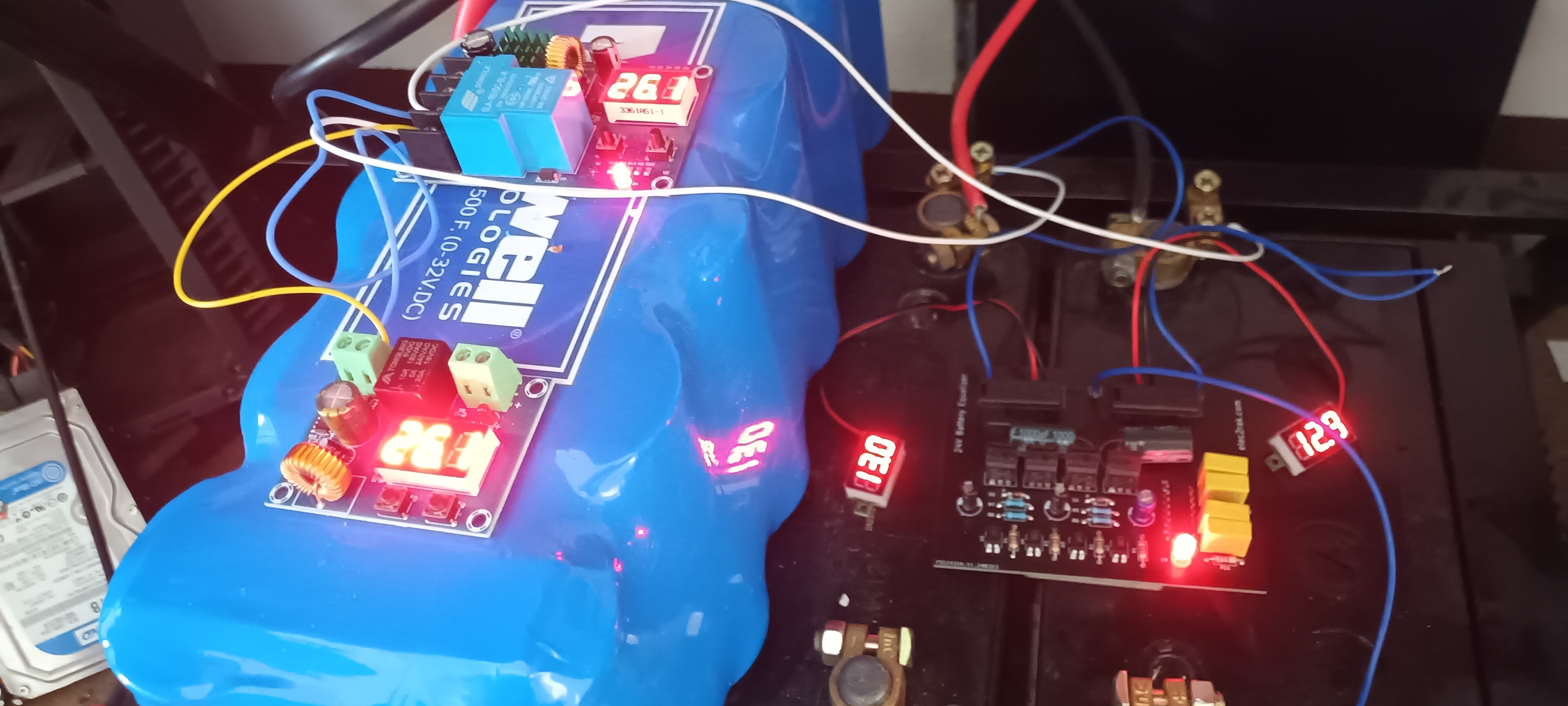
โมดูลปรับสมดุลย์แรงดันแบตเตอรี่ 12V ที่ต่ออนุกรมกันเป็นระบบ 24V ช่วยเกลี่ยให้แรงดันไฟขแงแบตเตอรี่เท่ากันอยู่ตลอดเวลา ช่วยให้การเก็บประจุและการคายประจุไฟฟ้าของระบบทำงานได้อย่างเต็มประสิทธิภาพสูงสุด และยืดอายุการใช้งานแบตเตอรี่ออกไปได้อีก
ระบบสร้างแรงดันน้ำมันเบรคของ Prius ใช้การสร้างแรงดันด้วยตัวมอเตอร์ไฟฟ้า (คนละตัวกับปั๊ม ABS) ทำการปั๊มน้ำมันเบรค อัดเข้าไปเก้บไว้ในตัว Accumulator หลักการเดียวกับระบบเกียร์ Selespeed ของ Alfa Roemo จึงไม่ต้องมีหม้อลมเบรคแบบระบบไฮดรอลิค
กระจกไฟฟ้าของ Prius เป็นระบบแบบที่ป้องกันกันการหนีบเวลามีอะไรเข้าไปขัดขว้างตอนปิดได้ ในกรณีที่แบตเตอรี่ 12V เล็กหมด หรือไม่ได้ต่อไว้เป็นเวลานานๆ เวลากลับมาต่อเข้ากับระบบใหม่แล้ว ระบบกระจกไฟฟ้าจะต้องมีการ Reset ค่า เพื่อให้สามารถทำการเปิดปิดขึ้นลงได้อย่างถูกต้องผ่าน ทางสวิตช์เซ้นทรัลล็อค หรือที่สวิตช์ประตูของแต่ละบานเอง
ประกอบแบตเตอรี่ LiFePO4 12V เอาไว้ใช้งานแทนแบต ตะกั่วกรด แบบเดิม ได้เองง่ายๆด้วยตอนเอง ได้กำลังไฟกระแสไฟแรงกว่า อายุการใช้งานยาวนานากว่า 5-10 ปี น้ำหนักเบากว่าเดิม 3-4 เท่า และยังชาร์จไฟได้เร็วกว่าเดิมถึง 100% จากของเดิมที่เป็นแบตเตอรี่ SLA ขนาด 45Ah ลองใช้งานแทนที่ด้วยแบตเตอรี่ LifePO4 12Ah ก็ยังสามารถทำงานได้ปกติ แต่ถ้าจะให้ดีน่าจะต้องความจุประมาณ 30Ah
How to Stream Game on Public Platforms via Android Phone
บทความนี้ เราจะทำการนำค่าจาก อุปกรณ์ IoT มาแสดงผลแบบ Real-time บนหน้าบทความของ Joomla กัน จะทำให้เราสามารถดูค่าจากตัว Sensor ต่างๆได้ง่ายขึ้น โดยใช้การดึงข้อมูลจาก API ที่เป็นรูปแบบข้อมูล JSON ร่วมกับ AJAX Script วิธีการนี้จะทำให้สามารถอัพเดตข้อมูลบนหน้าเพจได้โดยตรง โดยไม่ต้องใช้ทั้งการ Refresh page และ iframe
มาดูขั้นตอนการเพิ่ม Script เพื่อแสดงค่าจากตัว Sensor ให้ Update ได้แบบ Real-time บน หน้าเวบเพจ โดยการใช้ AJAX แทนการ Auto Refresh จะทำได้ตอน Load ค่าใหม่เข้ามา เราไม่เห็นมา Browser กระพริบ เพื่อทำการ Refresh หน้าเพจ
เราสามารถรู้ค่า การใช้พลังงานไฟ้ฟ้า แบบ Online Real-time ได้ง่ายๆ ด้วยการใช้งาน โมดูล PZEM-004-V3 วัดค่ากระแสที่ได้จากการใช้ไฟฟ้า แล้วส่งค่าขึ้นไปแสดงและประมวลผล ด้วย ESP-01S ทาง WIFI MQTT
WiFi MQTT Sound Level Sensor Meter Max4466 with Wemos D1 mini
ต่อเนื่องจาก บทความที่แล้ว เราจะทำการเพิ่ม Sensor วัดค่าแสงสว่างเข้าไป เพื่อทำเป็นระบบตรวจจับแสงอาทิตย์ แสงจากดวงอาทิตย์แรก และแสงสุดท้ายของวันจะถูกแจ้งเตือนด้วยข้อความ ผ่าน Line Notify โดยสามารถดูค่า Real-time ของแสงได้ผ่านทาง Internet
ขั้นตอนวิธีการทำอุปกรณ์ IoT เพื่อทำการค่าวัดอุณหภูมิและความชื้นแบบ Real-time แล้วทำการส่งข้อมูลที่วัดได้แบบไร้สายผ่าน WiFi ออก Internet ไปยัง MQTT Server เพื่อนำค่าที่ได้ไปแสดงผล เก็บบันทึก หรือประมวลผล ต่างๆ ได้ตามที่ต้องการ